We don’t need to wait for an awareness day to discuss accessible design. In this blog post, we will share some helpful tips on how to make your design accessible.
WCAG Compatibility Throughout the Years
Speaking about having equal rights and opportunities for everyone involves being inclusive on the internet, which takes a large portion of our lives. Making your web accessible means offering everyone equal access, which is crucial in this fast-paced world.
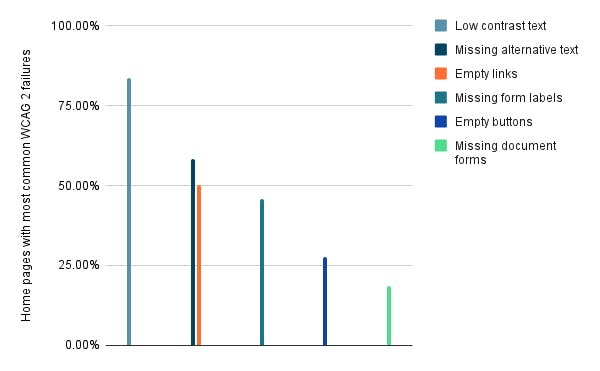
According to a recent study, almost 96.3% of home pages had detected WCAG 2 failures! In 2022 the situation improved, lowering the failure score to 96.8%. The study mentioned only 1.5% during the last four years, decreasing from 97.8%. The percentage comes from a WCAG failure, but the automatic testing cannot detect all possible losses.
This chart depicts the WCAG failure of home pages:

Why Accessible Design Matters
Whether you want to show your brand or raise your marketing from your content, the essential thing to do is make your web accessible to everyone. It becomes even more critical for people with disabilities, as your web is the only way the user can interact with your brand, and it is the only way for them to get an impression. Thus, the user experience has to be smooth for everyone who uses it.
We spoke about this in one of our previous blog posts, where you can discover that around 1.3 billion people or 16% of the global population – have some kind of disability.
Suppose developers, content creators, and marketers don’t design according to WCAG regulations. In that case, they exclude a large section of our society and restrict them from accessing critical information about the content they are trying to reach.
When designing your website or app, prioritizing inclusive design is crucial to ensure everyone can interact with it in the same way, regardless of their abilities. For a more in-depth look at inclusive design and how to make your web accessible, please check Inclusive Docs.
How to Make Your Design Accessible
Before saying that your web is entirely accessible, please check our guide for tips on becoming an accessibility expert. Another important fact is that making your web and app accessible doesn’t mean that you have to restrain.
Add More Color and Contrast
The first thing that a designer should do and know is to add contrast between the text and the background colors. Applying contrast and color is extremely important for people with visual impairments who can easily consume the information on the page. According to the Web Content Accessibility Guidelines, the contrast ratio between text and its background should be 4.5 to 1.
Easy Navigation
A website should be designed for easy navigation and seamless user experience. Trello is an excellent example of this. A helpful tip is to view your designs in black and white. This allows you to ensure the information is easy to understand and differentiate. The first navigation step usually starts with adding headings to the navigation bar and the search function. Adding these features will give your web a better user experience and perform better.
Adding Multimedia Elements
Making your content accessible doesn’t mean avoiding videos, images, and GIFs. On the contrary, your web should be able to read these elements and turn them into accessible material for everyone. Everyone knows you can’t boost engagement on your brand only by text.
Use Headings and Space to Better Organize the Content
Adding a heading to your text is a way to make a better flow for the reader, and adding space is used for separating the content and making sure that the text is easier to read and it is easier to understand by the users. Find more information on how to make your content accessible here.
Avoid hover effects
One of the most crucial accessible features when designing a web or app interface is ensuring that all buttons are visually presented on the navigation bar. If you skip this, the screen reader cannot detect it.
Avoid a Minimalistic Approach with Forms
Although minimalism has jumped on the bandwagon lately, avoid this form when designing form fields. You can quickly lose the boundaries with visibility, so make sure each field has a descriptive label next to it and do not use much space.
Use Alt Text for Each Image and Other Non-Text Content
Adding alt text or alternative text to images and elements that don’t have text is crucial because all screen readers read the alt text to the user. So try to give your best, or you can put yourself in the place of the user who will get the context of what’s going on in the picture from what you have described.
Give Instructions and Feedback
When a form is filled out incorrectly, providing the user with clear and informative feedback regarding the error is essential. This is especially helpful for individuals with disabilities, allowing them to react appropriately.
Make Your Web or Mobile App Design Accessible to Everyone
Take into account all people with disabilities. If you follow all WCAG 2 regulations, your web or mobile app design will be accessible for people with disabilities such as dyslexia, visual impairment, autism, lack of hearing, motor disabilities, and so on. Adapting your brand will mean implementing all of the design principles mentioned above.
Helpful Resources for Creating Accessible Interfaces
If this blog post has somehow found sparkle in you and if you want to put focus on accessible design, here are a bunch of courses that can help your journey:
https://www.futurelearn.com/courses/introduction-to-ux-and-accessible-design
https://www.interaction-design.org/courses/accessibility-how-to-design-for-all
https://www.coursera.org/learn/accessibility
Thanks for reading! We hope you will grow your skill set and improve your design so it can become accessible to everyone!

